[ 부트스트랩 ]
- 반응형 웹 어플리케이션 제작에 특화된 풀스택 웹 프론트엔드 프레임워크
- 무료로 사용 가능한 오픈 소스 (상업적 용도도 사용 가능)
2020/02/26 - [· Spring/- 기본 상식] - 프레임워크와 라이브러리의 차이
부트스트랩은 웹 프론트엔드 개발에 대한 구조를 미리 만들어둔 프레임워크입니다. 트위터의 모 직원들이 만들어 발전되어 왔는데 초반 트위터에서 각자 맡은 웹페이지들을 제각각 개발하다보니, 시스템이 커질 수록 점점 제각각의 구현 방식들이 혼잡해져서 이를 해결하기 위해 만들었다고 합니다.
트위터 부트스트랩은 프레임워크의 기능과 버튼 스타일 등 여러 라이브러리들을 내장하고 있습니다. 또한 오픈소스로 모든 코드를 공개하고 있기 때문에 이를 커스터마이징한 여러 무료/유료 템플릿들이 많이 있습니다.
프레임워크기 때문에 부트스트랩을 이용한 프론트엔드 단독 개발도 가능합다만, 저는 JSP에서 그냥 미리 지정된 CSS 스타일을 적용하는 라이브러리 용도로만 사용하려고 부트스트랩을 시작했습니다. 단독 프레임워크로는 요즘 자바스크립트 웹 프레임워크의 3대장인 vue, angular, react가 유명합니다. 하지만 JSP를 쓸 때는 부트스트랩이 사용하기도 편하고 쉬워서 백엔드 개발자가 샘플 화면을 구성할 때 많이 사용하는 것 같습니다.
[ 부트스트랩 설치 ]
딱히 설치라기보다는 다운받아서 라이브러리들을 프로젝트에 삽입해주면 됩니다. 자바 개발에서 사용할 것이므로 이클립스에 넣어주겠습니다. 먼저 아래 사이트에 들어가서 부트스트랩을 다운받습니다. 공식 사이트 말고 이미 커스터마이징된 부트스트랩 템플릿을 받아도 됩니다.
https://getbootstrap.com/docs/4.4/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com

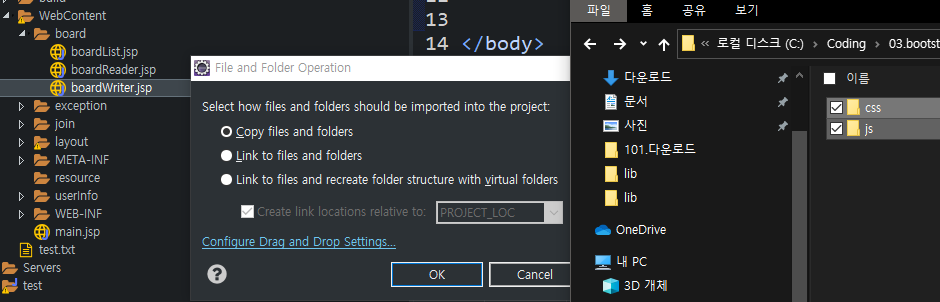
다운받은 압축파일을 풀어보면 css와 js 두 폴더가 나오는데, 프로젝트의 WebContents 폴더 아래 신규 폴더를 하나 생성한 뒤 거기에 복사해줍니다. 그냥 탐색기에서 마우스로 잡아서 끌어놓으면 아래와 같은 메세지가 뜨는데 OK를 눌러주면 됩니다.

위 두 폴더들은 미리 지정된 스타일들에 대한 코드(css)와 동작에 관한 자바스크립트(js) 라이브러리입니다. 만들 페이지에 해당 코드들을 불러와서 사용만 해주면 되니, 이제 부트스트랩 사용 준비는 완료됐습니다. JSP 파일 또는 HTML 파일에서 부트스트랩 css와 js를 사용하겠다고 선언만 해주면 가져와서 사용할 수 있습니다. 자바의 import와 같은 개념입니다.
먼저 <head> 태그 안에 아래 코드를 삽입해서 css 사용을 선언합니다. 'src'의 위치는 방금 만든 폴더입니다. 그대로 붙여넣으면 안됩니다. 그리고 앞에는 슬레쉬를 붙여서 절대경로로 지정해주는게 속이 편합니다.
<!-- 부트스트랩 css 사용 -->
<link rel="stylesheet" href="/resource/css/bootstrap.css">
그리고 <body> 태그의 가장 아래 자바스크립트의 'src' 위치 또한 지정해줍니다. 마지막에 넣어주는 이유는 브라우저가 스크립트 파일을 읽을 때 시간이 걸려서 마지막에 로드하는게 좋아서라고 합니다. 이부분은 잘 몰라서 그냥 인터넷에서 하라는대로 하겠습니다.ㅎㅎ
<!-- 부트스트랩 js 사용 -->
<script type="text/javascript" src="/resource/js/bootstrap.js"></script>
이제 마지막으로 JQuery(제이쿼리) 라이브러리를 추가해줘야 합니다. Jquery는 자바스크립트로 만들어진 라이브러리입니다. 이제는 한물 갔다고 하지만 부트스트랩의 코드들은 내부적으로 Jquery 라이브러리를 사용하고 있기 때문에 같이 추가를 해줘야 정상 작동합니다.
예를 들어 우리가 자바로 코드를 짤 때 누군가 짜둔 라이브러리를 가져와 import해서 사용했다면, 해당 라이브러리 파일도 있어야 하는 것과 동일합니다. JQeury도 라이브러리 파일을 직접 다운받아 삽입할 수도 있지만 CDN 그냥 인터넷에서 받아와 로드시키도록 합니다. 여기저기에서 제공하는 CDN들이 많지만 제가 좋아하는 구글을 이용하도록 하겠습니다.
아래 코드를 삽입해 줍니다. 위에서 적용한 코드보다 위에 있어야 합니다. 라이브러리가 먼저 로드돼야 스크립트를 해석할 수 있기 때문입니다. JVM에서 JRE의 라이브러리를 미리 로드하고 그 다음에 우리가 작성한 코드를 로드하는 것과 동일합니다.
<!-- 부트스트랩 js 사용 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="/resource/js/bootstrap.js"></script>
이것으로 부트스트랩 라이브러리 적용 준비가 완료되었습니다. 기본적인 뼈대는 JSP이기 때문에 프레임워크로는 사용하지 않을 예정입니다. 본격적으로 별도의 프레임워크를 사용하고 싶다면 요즘 핫한 vue, angular, react 등을 사용하는게 좋을 듯 합니다.
참고로 혹시 스프링 프레임워크 없이 MVC 패턴의 JSP/서블릿 구조를 만들고 계신 분 중에 부트스트랩의 CSS나 JS가 적용되지 않는 분은 아래 링크글을 참조 부탁드립니다.
'▸JSP & Servlet > 프론트엔드' 카테고리의 다른 글
| 부트스트랩으로 게시판 만들기_글쓰기 화면 [2/3] (0) | 2020.03.02 |
|---|---|
| 부트스트랩으로 게시판 만들기_리스트 화면 [1/3] (1) | 2020.03.02 |
| 부트스트랩으로 로그인 화면 만들기 (1) | 2020.02.27 |
| 부트스트랩으로 전체 웹 사이트 틀 잡기 (1) | 2020.02.27 |
| JSP에서 부트스트랩 CSS 스타일 적용되지 않는 문제 (0) | 2020.02.26 |


댓글