좀 보다 보니 익숙해지네요.ㅎㅎ 부트스트랩 홈페이지에 가서 괜찮은 레이아웃이 보이면 코드를 긁어와서 조금만 고쳐주면 됩니다. 예시로 로그인 화면을 만들어보겠습니다. 전체 페이지 구조 잡는 법과 여백 주는법 등은 이전글을 참조하시면 됩니다.
[· JSP & Servlet/- 부트스트랩] - 부트스트랩으로 전체 웹 사이트 틀 잡기
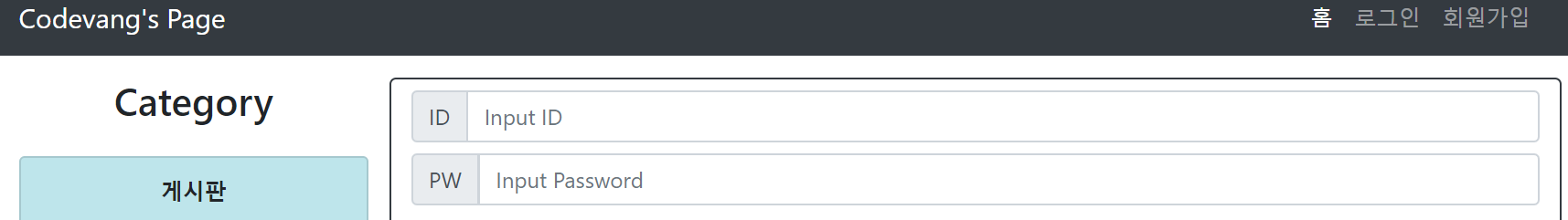
'input group'으로 검색하면 input 스타일들이 있습니다. 생각보다 많이는 없지만요. 나중에 직접 배워서 만들거나 다른 스타일을 찾아서 적용하면 될 것 같습니다. 일단 가장 위에 있는 타입의 코드를 가져와 적용해봅니다.

<div class="input-group my-2 mb-1">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">ID</span>
</div>
<input type="text" name="userID" class="form-control"
placeholder="Input ID" aria-label="Input ID"
aria-describedby="basic-addon1" required>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">PW</span>
</div>
<input type="text" name="userID" class="form-control"
placeholder="Input Password" aria-label="Input Password"
aria-describedby="basic-addon1" required>
</div>
두줄이니까 두 번 복사하면 되고, 코드는 그대로 둔 채 없는 것만 추가해줍니다. input 태그 안에는 파라미터명인 name값을 추가해줍니다. placeholder의 내용도 적절히 수정해주고 무조건 입력 받을 수 있게 마지막에 required도 붙여줍니다. 잘 적용되긴 한데 허용된 넓이만큼 유동적으로 늘어나는 폼이라 본문 그리드 col의 넓이를 모두 차지해버립니다.


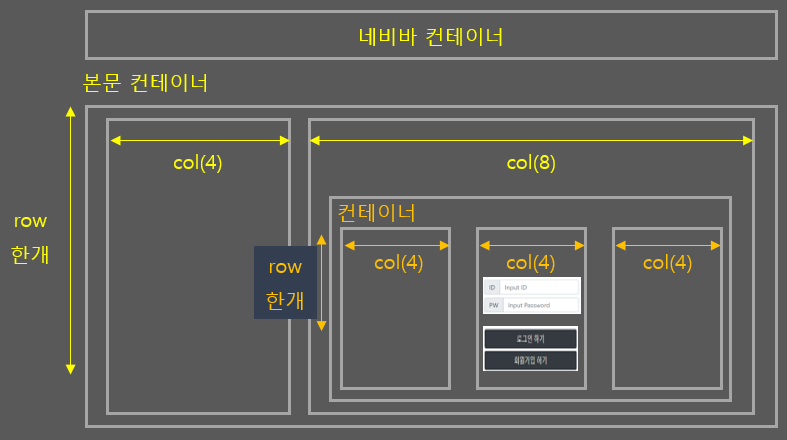
작게 만드는 법이 안나와 있어서 그냥 안쪽에 컨테이너와 그리드를 만들어서 넓이를 제한해줍니다. 현재 본문의 그리드 안에서 동작하므로, 컨테이너를 만들면 그만큼의 넓이를 가집니다. 이걸 12개로 다시 나눌 수 있으니까 <div class = "row">로 행을 하나 만들고 <div class = "col-lg-4">를 세번해서 컨테이너를 3부분으로 쪼개줍니다. 이렇게 하는게 맞는지는 잘 모르겠지만 전 프론트 개발자가 아니니까요...ㅎㅎ;; 일단 원하는대로 화면이 나오니까 그냥 해봅니다.


<div class="container">
<div class="row">
<div class="col-lg-4"></div>
<%-- 입력폼 그리드 --%>
<div class="col-lg-4">
<!-- ID입력 -->
<div class="input-group my-2 mb-1">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">ID</span>
</div>
<input type="text" name="userID" class="form-control"
placeholder="Input ID" aria-label="Input ID"
aria-describedby="basic-addon1" required>
</div>
<!-- PW입력 -->
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">PW</span>
</div>
<input type="password" name="userID" class="form-control"
placeholder="Input Password" aria-label="Input Password"
aria-describedby="basic-addon1" required>
</div>
</div>
<div class="col-lg-4"></div>
</div>
</div>
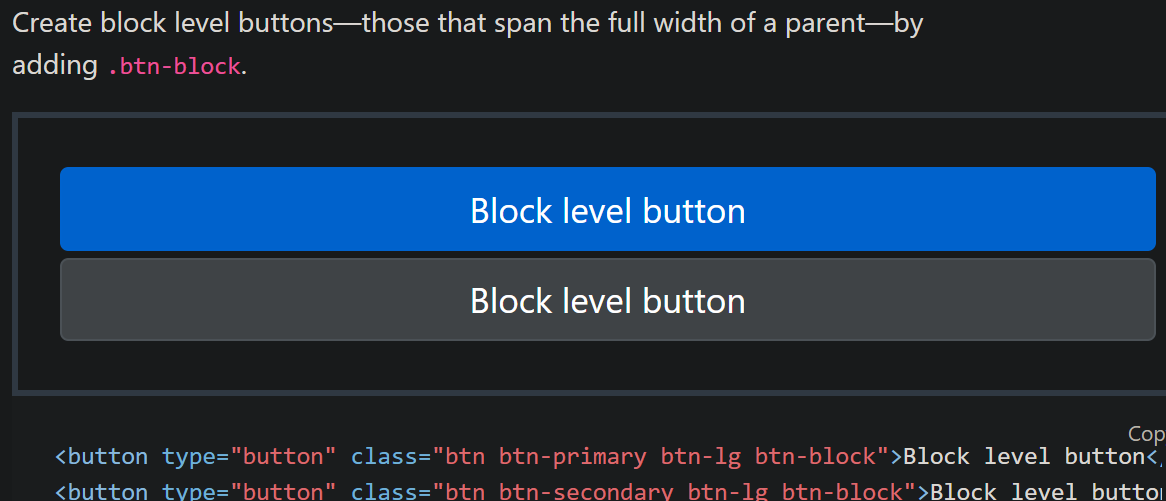
뭔가 휑해서 이상하긴 하지만 그건 나중에 해결하기로 하고 이제 로그인 버튼을 추가합니다. 'buttons'로 검색하면 페이지가 나오는데 아무거나 하나 골라서 가져다 쓰면 됩니다. 저는 허용된 넓이만큼 꽉 차는 버튼을 선택했습니다. ID/PW 입력창과 같은 그리드 <div>안에서 넣어주면 됩니다. 근데 생각보다 이쁜 버튼이 없습니다..
- 버튼 큰 사이즈 : btn-lg
- 버튼 작은 사이즈 : btn-sm


로그인 버튼은 type="submit"으로 지정하면 input 태그의 submit과 동일하게 작동합니다. 회원가입 버튼은 링크만 해주면 되기 때문에 class 안에 아래 코드를 추가해서 링크 경로를 찍어주면 됩니다. 버튼은 깡통이라서 자바스크립트로 동작시켜야 한다고 하네요.
onclick="location.href='/register'"
이제 입력폼과 버튼을 <form> 태그로 감싸주면 됩니다. 여백이 이상하면 이전글의 여백 옵션들을 참고해서 조금씩 고쳐줍니다. 너무 휑해서 오른쪽에 그림이라도 넣으려고 다시 col을 4:8로 조정해서 왼쪽에 로그인창을 넣어줬습니다.
[· JSP & Servlet/- 부트스트랩] - 부트스트랩으로 전체 웹 사이트 틀 잡기

<div class="container">
<div class="row">
<!-- 입력폼 그리드 -->
<div class="col-lg-4">
<form action="loginAsk" method="post">
<!-- ID입력 -->
<div class="input-group mt-3 mb-1">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">ID</span>
</div>
<input type="text" name="userID" class="form-control"
placeholder="Input ID" aria-label="Input ID"
aria-describedby="basic-addon1" required>
</div>
<!-- PW입력 -->
<div class="input-group mb-2">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">PW</span>
</div>
<input type="password" name="userID" class="form-control"
placeholder="Input Password" aria-label="Input Password"
aria-describedby="basic-addon1" required>
</div>
<!-- 로그인 버튼 -->
<button type="submit" class="btn btn-dark btn-sm btn-block">
로그인 하기</button>
</form>
<!-- 회원가입 버튼 -->
<button type="button" class="btn btn-dark btn-sm btn-block mt-1"
onclick="location.href='/register'">회원가입 하기</button>
</div>
<!-- 그림 넣을 그리드 -->
<div class="col-lg-8"></div>
</div>
</div>
이제 마지막으로 로그인 실패 시 메세지를 띄우는 경고창입니다. 자바스크립트로 창을 띄워줘도 되긴 한데 기존에 짰던대로 실패하면 세션에 메세지를 담고, 메세지가 있으면 출력해주는 형식으로 짭니다. 부트스트랩에서 'alerts'를 검색하면 경고창 형식의 코드가 나옵니다. 스크립트릿<% %>을 이용해 자바로 if문을 설정해 세션에 메세지가 담겨있으면 경고문구를 출력해줍니다. 나중엔 자바스크립트를 써서 팝업으로 띄우는게 좋겠네요.

<%@ page import="login.SessionCheck" language="java"
contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<body>
<!-- 헤드 레이아웃 include -->
<jsp:include page="/layout/topLayout.jspf" flush="false" />
<!-- 세션에 정보가 없을 경우에만 로그인 창 보여주기 -->
<%
if (session.getAttribute("userID") == null) {
%>
<div class="container">
<div class="row">
<!-- 입력폼 그리드 -->
<div class="col-lg-4">
<form action="loginAsk" method="post">
<!-- ID입력 -->
<div class="input-group mt-3 mb-1">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">ID</span>
</div>
<input type="text" name="userID" class="form-control"
placeholder="Input ID" aria-label="Input ID"
aria-describedby="basic-addon1" required>
</div>
<!-- PW입력 -->
<div class="input-group mb-2">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">PW</span>
</div>
<input type="password" name="userPW" class="form-control"
placeholder="Input Password" aria-label="Input Password"
aria-describedby="basic-addon1" required>
</div>
<!-- 자동 로그인 -->
<div class="custom-control custom-checkbox mb-1">
<input type="checkbox" class="custom-control-input"
name="isAutoLogin" value="true" id="customCheck1"> <label
class="custom-control-label" for="customCheck1">로그인 유지</label>
</div>
<!-- 로그인 버튼 -->
<button type="submit" class="btn btn-dark btn-sm btn-block">
로그인 하기</button>
</form>
<!-- 회원가입 버튼 -->
<button type="button" class="btn btn-dark btn-sm btn-block my-1"
onclick="location.href='/register'">회원가입 하기</button>
<%
}
%>
<!-- 회원가입 성공, 로그인 실패 등 메세지가 있으면 경고창 출력 -->
<%
Object obj = session.getAttribute("loginMsg");
if (obj != null) {
String msg = (String) obj;
%>
<div class="alert alert-danger text-center" role="alert"><%=msg%></div>
<%
// 출력한 메세지는 지워줌
session.removeAttribute("loginMsg");
}
%>
</div>
<!-- 그림 넣을 그리드 -->
<div class="col-lg-8"></div>
</div>
</div>
<jsp:include page="/layout/bottomLayout.jspf" flush="false" />
</body>
</html>
'▸JSP & Servlet > 프론트엔드' 카테고리의 다른 글
| 부트스트랩으로 게시판 만들기_글쓰기 화면 [2/3] (0) | 2020.03.02 |
|---|---|
| 부트스트랩으로 게시판 만들기_리스트 화면 [1/3] (1) | 2020.03.02 |
| 부트스트랩으로 전체 웹 사이트 틀 잡기 (1) | 2020.02.27 |
| JSP에서 부트스트랩 CSS 스타일 적용되지 않는 문제 (0) | 2020.02.26 |
| 부트스트랩의 개념 및 사용법(초기 설정) (2) | 2020.02.26 |


댓글