백엔드를 공부하면서 프론트까지 하기엔 시간이 없는 관계로.. 일단 부트스트랩 템플릿 중 마음에 드는 틀을 가져와서 조금씩 바꿔보는 것으로 진행하고 있습니다. 구글에서 '무료 부트스트랩 템플릿'으로 검색하면 안내가 잘 돼있으니 괜찮아 보이는 코드를 가져와서 이리저리 만져보면 됩니다. 다만 커스터마이징 템플릿을 제작할 경우 기본 부트스트랩 라이브러리 외에도 만든 사람이 추가한 여러 라이브러리를 사용하고 있을 수 있습니다.
일단 틀을 잡기 위해 정확히는 모르더라도 대략적인 개념만 이해해야 고칠 수 있을 것 같습니다. 제가 이해한 구조는 아래와 같습니다. 저도 오늘 처음 본 것들이라 정확하지 않은 점 참고 부탁드립니다.ㅎㅎ
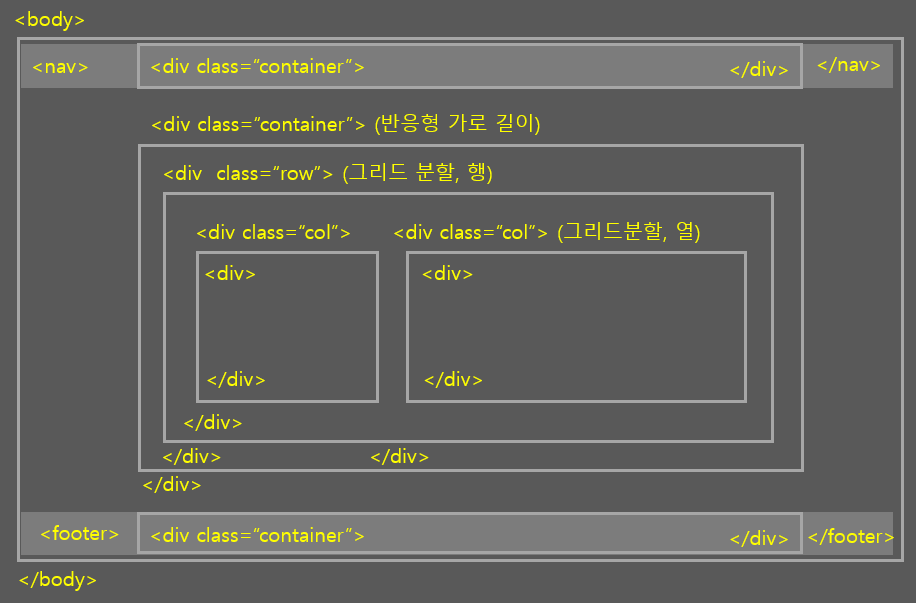
일단 부특스트랩을 이용한 전체적인 화면 구성은 아래와 같습니다.

1. nav
가장 윗줄에 보여지는 네비게이션바입니다. 여러 가지 기능들을 제공하지만 그냥 윗쪽에 색칠하는 용도로만 사용해봤습니다. 혹시 네이바가 그 아래에 올 컨테이너와 겹쳐 보인다면 body 태그의 클래스를 아래와 같이 지정해주면 됩니다.
<!-- 네비바를 fiexd-top으로 설정했을 때 컨텐츠와 겹치는 문제 방지 -->
<body class="pt-5">
2. container
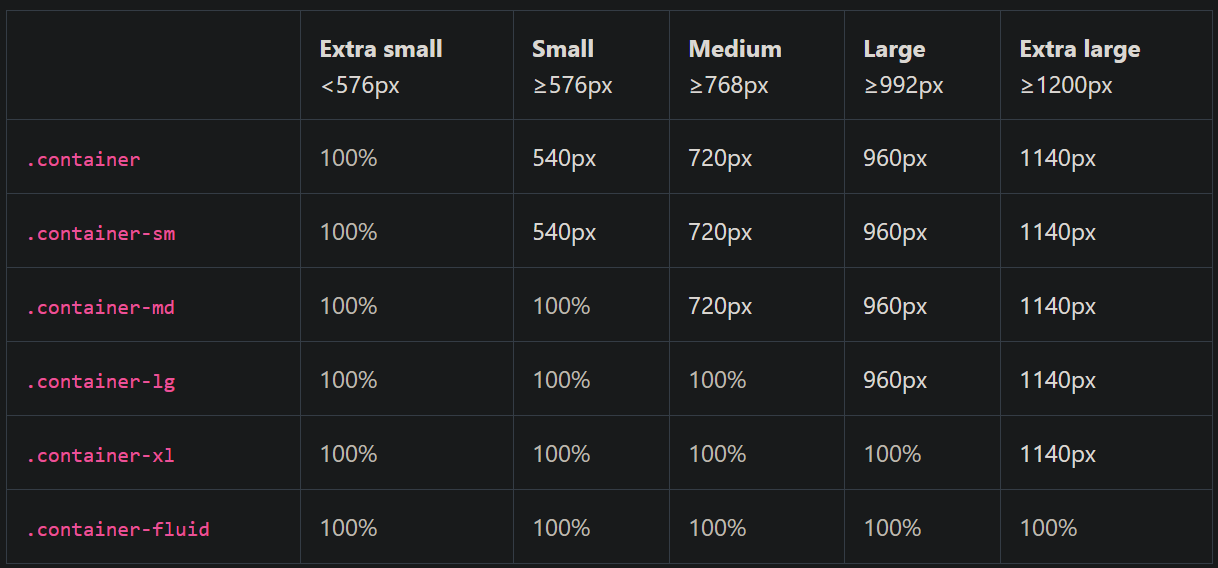
컨테이너는 태그 안에 들어가는 내용물의 가로길이를 제한해주는 박스의 개념입니다. 부트스트랩에서 정해놓은 스타일은 아래와 같습니다. 브라우저의 가로 길이에 따라 반응해 크기를 늘리고 줄여줍니다. container-fluid의 경우는 어떤 크기던 간에 꽉 채워서 보여줍니다.

3. row / col
컨테이너 안에서 화면을 분할하는 것을 그리드라고 합니다. row는 그리드에서 한 행을 의미하고 col은 열(컬럼)을 의미합니다. 하나의 가로줄을 만들고 그 안에 세로로 쪼개주는 개념입니다. 기준이 row이기 때문에 화면 분할 시 꼭 row부터 지정해주고 그 안에서 col로 쪼개줘야 합니다. col은 한 컨테이너를 12개로 쪼개주고, 그 안에서 나눌 비율을 정해서 "col-lg-3" 등과 같이 정해주면 됩니다.
col에 대한 테두리를 적용하려면 'border' 클래스를 검색해 적당한 것으로 적용하면 됩니다. 예시 코드는 아래와 같습니다.
<div class="col-lg-9 my-4 mb-4 border border-dark rounded-lg">
4. div
화면 레이아웃을 구분하는 논리적 구분을 의미합니다. 결국 모든 화면은 <div> 단위로 분할되는데 여기에 이런저런 스타일을 CSS로 만들어서 매핑시켜주는게 기본 구성인 것 같습니다. 부트스트랩에서 미리 짜둔 스타일을 제공하므로 초보자는 직접 div(레이아웃)의 style을 짤 일은 많이 없을 것 같습니다.
헤더에서 stylesheet을 부트스트랩 파일로 지정해줬으므로, 태그 안에 class="클래스명1 클래스명2" 형태로 작성하면 해당 태그의 스타일이 적용됩니다. 띄워쓰기로 갈 클래스를 구분해줍니다. 그래서 부트스트랩으로 간단한 웹을 짤 때는 부트스트랩에서 제공하는 사용법만 잘 찾아서 적용하면 됩니다. 아래 페이지에 들어가면 사용법과 코드가 자세히 나와있습니다. 필요한 부분들을 복사해서 붙여넣거나 어떤건지 확인하고 수정해주면 됩니다.
https://getbootstrap.com/docs/4.4/getting-started/introduction/
Introduction
Get started with Bootstrap, the world’s most popular framework for building responsive, mobile-first sites, with BootstrapCDN and a template starter page.
getbootstrap.com
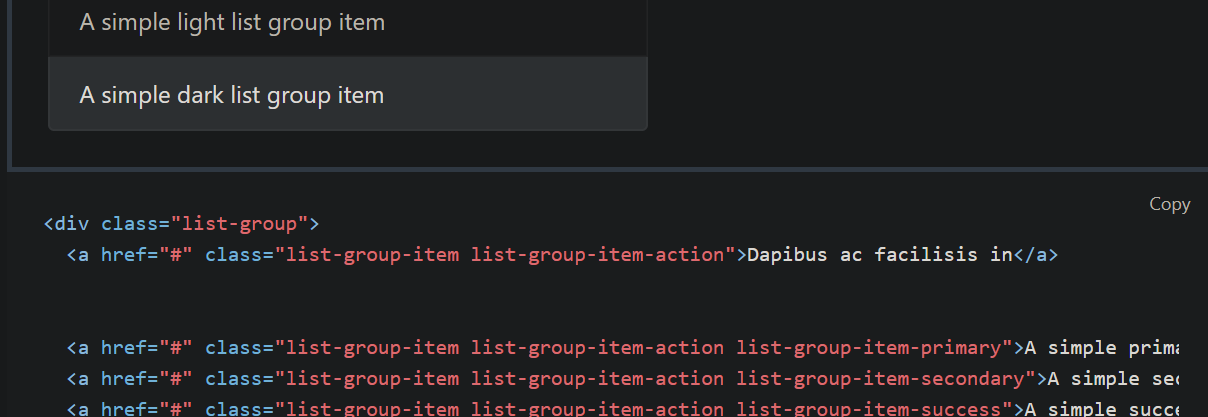
예를 들어 'list group'을 검색해보면 아래와 같이 실제 구현된 모양과 코드가 나옵니다. 복사해서 쓰거나 코드만 복사해서 필요한 곳에 붙여넣어주면 됩니다. 쭉 둘러보다 이쁜 스타일이 있으면 가져다가 적용만 해주면 됩니다. 초심자에겐 넘나 편리합니다..!

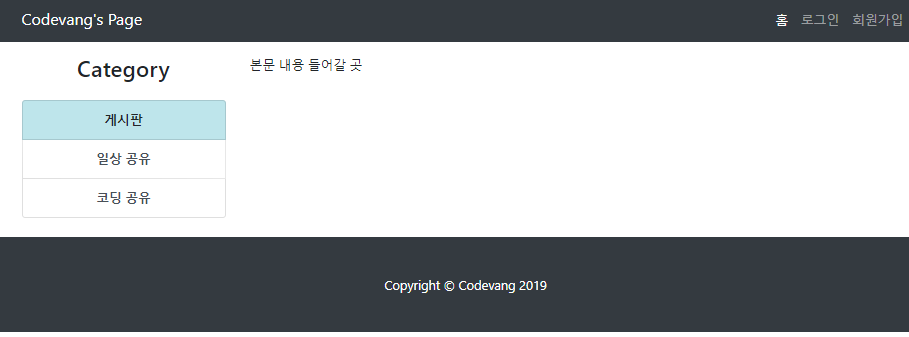
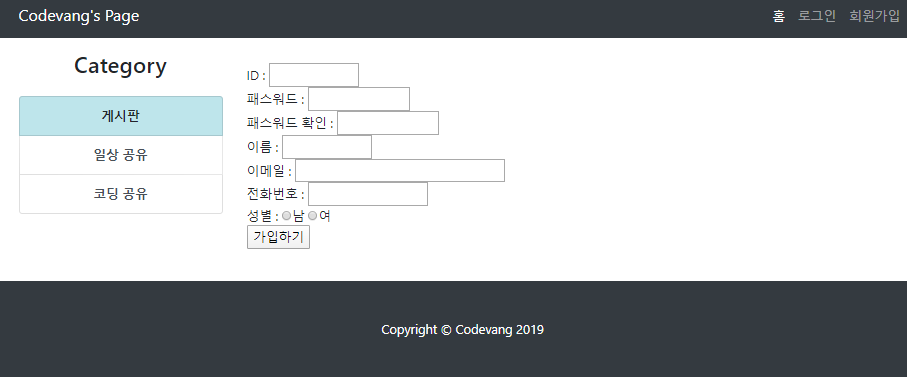
템플릿을 가져와서 복잡한 기능은 빼고 간단히 바꿔본 페이지입니다. 뼈대만 잡고 서버 기능구현을 하면서 조금씩 다듬어 나가면 될 것 같습니다.

구현 코드는 가장 아랫쪽에 있습니다. 본문이 들어갈 컨테이너를 기준으로 코드를 두 개로 잘라서 파일을 두 개 만들고, 본문을 구현할 페이지의 위 아래에 include해주면 됩니다. top과 bottom은 각각 잘려서 완성된 코드가 아니므로 사용자 접근이 불가능하게 jspf 확장자로 지정해주는게 좋습니다.
레이아웃의 위 아래가 딱 달라붙으면 아래 코드를 class에 추가해줘서 여백을 줄 수 있습니다.
- 여백주기 : m"문자옵션"-"숫자옵션"
- 문자옵션 - top / b : bottom / l : left / r : right / x : left, right / y : top, bottom
- 숫자옵션 - 0~5 : 0부터 4px씩 늘어남 / auto : 자동
* 모든 페이지에 include
<!-- top 레이아웃 include -->
<jsp:include page = "/layout/topLayout.jspf" flush = "false"/>
<!-- bottom 레이아웃 include -->
<jsp:include page = "/layout/bottomLayout.jspf" flush = "false"/>
* topLayout.jspf
<%@page import="login.SessionCheck"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Welcome to Codevang</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<!-- 네비바를 fiexd-top으로 설정했을 때 컨텐츠와 겹치는 문제 방지 -->
<body class="pt-5">
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="/etc">Codevang's Page</a>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active"><a class="nav-link" href="/etc">홈
<span class="sr-only">(current)</span>
</a></li>
<li class="nav-item"><a class="nav-link"
href="/join/login.jsp">로그인</a></li>
<li class="nav-item"><a class="nav-link"
href="/join/register.jsp">회원가입</a></li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-3">
<h3 class="my-4 text-center">Category</h3>
<div class="list-group mb-4">
<a class="list-group-item list-group-item-info text-center font-weight-bold">게시판</a>
<a href="#"
class="list-group-item list-group-item-action text-center font-weight-bold">일상
공유</a> <a href="#"
class="list-group-item list-group-item-action text-center font-weight-bold">코딩
공유</a>
</div>
</div>
<!-- /.col-lg-3 -->
<div class="col-lg-9 my-4 mb-4">
<!-- 여기서부터 본문내용, 이후 코드는 bottomLayout에서 마무리 -->
* bottomLayout.jspf
<%@page import="login.SessionCheck"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
</div>
<!-- /.col-lg-9 -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
<!-- Footer -->
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Codevang
2020</p>
</div>
<!-- /.container -->
</footer>
<!-- Bootstrap core JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
</html>
테스트해보면 본문 위치에 아직 스타일 지정을 하지 않은 예전 입력 폼이 뜨는 것을 볼 수 확인할 수 있습니다.

'▸JSP & Servlet > 프론트엔드' 카테고리의 다른 글
| 부트스트랩으로 게시판 만들기_글쓰기 화면 [2/3] (0) | 2020.03.02 |
|---|---|
| 부트스트랩으로 게시판 만들기_리스트 화면 [1/3] (1) | 2020.03.02 |
| 부트스트랩으로 로그인 화면 만들기 (1) | 2020.02.27 |
| JSP에서 부트스트랩 CSS 스타일 적용되지 않는 문제 (0) | 2020.02.26 |
| 부트스트랩의 개념 및 사용법(초기 설정) (2) | 2020.02.26 |


댓글